Сценарии JavaScript в активных страницах Web© Александр Фролов, Григорий ФроловТом 34, М.: Диалог-МИФИ, 1998, 288 стр. |
Для отладки создаваемых вами сценариев JavaScript удобно использовать специальные отладчики, например, отладчик Microsoft Script Debugger. Вы можете получить его бесплатно с сервера Microsoft, расположенного в Internet по адресу http://www.microsoft.com.
Процедура установки отладчика Microsoft Script Debugger очень проста. Если у вас уже установлен браузер Microsoft Internet Explorer, то вам достаточно запустить загруженный из Internet дистрибутивный файл. Единственно, о чем необходимо позаботиться, это чтобы версия отладчика Microsoft Script Debugger соответствовала версии браузера Microsoft Internet Explorer.
После установки вам необходимо убедиться, что установки параметров браузера разрешают отладку сценариев JavaScript. Для этого запустите Microsoft Internet Explorer, и из меню View выберите строку Internet Options. На экране появится одноименная диалоговая панель, показанная на рис. 8.1.

Рис. 8.1. Диалоговая панель Internet Options
В этой панели вам нужно открыть страницу Advanced и выключить переключатель Disable script debugging, если он включен.
Вы можете отлаживать сценарий в различных режимах, выполняя его по шагам, устанавливая точки останова, проверяя и изменяя содержимое переменных.
Мы рассмотрим три способа запуска сценария в режиме отладки. Первый из них предполагает встраивание команды вызова отладчика непосредственно в текст сценария. При втором способе запуск отладчика выполняется из меню браузера Microsoft Internet Explorer. Третий способ - автоматический. Отладчик запускается автоматически, если в тексте сценария обнаружена ошибка.
Если вам нужно проверить, как ведет себя та или иная строка сценария JavaScript, вы можете вставить перед этой строкой команду вызова отладчика debugger.
В качестве примера для изучения способов запуска отладчика мы будем использовать сценарий, исходный текст которого представлен в листинге 8.1.
Листинг 8.1. Файл chapter8/callDebugger.html
<HTML>
<HEAD>
<TITLE>Hello, world!</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var szHelloMsg = "Hello, world!";
function printString(szString)
{
document.write(szString.bold());
}
function printHello()
{
debugger;
printString(szHelloMsg);
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>JavaScript Test</H1>
<P>Message:
<SCRIPT LANGUAGE="JavaScript">
<!--
printHello();
// -->
</SCRIPT> </BODY>
</HTML>
Обратите внимание, что в функции printHello мы вставили строку вызова отладчика непосредственно перед обращением к функции printString.
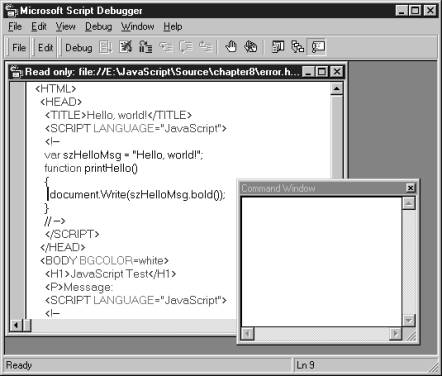
Когда вы попробуете просмотреть этот документ в браузере Microsoft Internet Explorer версии 4.0 с установленным отладчиком Microsoft Script Debugger, на экране появится окно отладчика, показанное на рис. 8.2.

Рис. 8.2. Окно отладчика Microsoft Script Debugger
Обратите внимание, что строка вызова отладчика выделена цветом и отмечена стрелкой. Это текущая строка, на которой выполнение сценария было остановлено. Теперь вы можете просмотреть или изменить содержимое переменных, установить точки останова, а затем запустить сценарий в пошаговом режиме либо просто продолжить его выполнение.
Для того чтобы запустить отладчик Microsoft Script Debugger через меню браузера, откройте меню View и выберите там меню второго уровня Script Debuger. В этом меню есть две строки: Open и Break at next Statement. Первая из них просто открывает окно отладчика, а вторая - запускает отладчик и останавливает сценарий на следующей строке. Вы можете попробовать оба режима, например, для одного из сценариев, приведенных нами в первой главе нашей книги.
Если в процессе интерпретации сценария JavaScript браузер обнаруживает ошибку, он выводит на экран диалоговую панель с сообщением об ошибке и предоставляет возможность запустить отладчик.
Вы можете попробовать этот режим на сценарии, представленном в листинге 8.2, куда мы намеренно внесли ошибку.
Листинг 8.2. Файл chapter8/error.html
<HTML>
<HEAD>
<TITLE>Hello, world!</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
var szHelloMsg = "Hello, world!";
function printHello()
{
// Строка с ошибкой
document.Write(szHelloMsg.bold());
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>JavaScript Test</H1>
<P>Message:
<SCRIPT LANGUAGE="JavaScript">
<!--
printHello();
// -->
</SCRIPT>
</BODY>
</HTML>
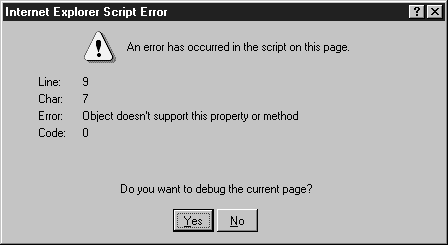
Сразу после запуска на экране появится диалоговая панель Internet Explorer Script Error, показанная на рис. 8.3.

Рис. 8.3. Сообщение об ошибке
Из текста сообщения ясно, что в седьмом по счету символе девятой строки документа HTML обнаружена ошибка: указанный в сценарии метод или свойство не определено для объекта.
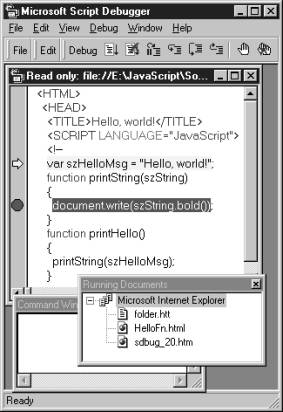
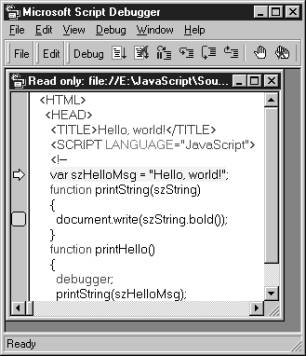
Нажав кнопку Yes в панели Internet Explorer Script Error, будет запущен отладчик. Документ HTML с ошибкой будет загружен в окно отладчика, а текстовый курсор покажет ошибочную строку (рис. 8.4).

Рис. 8.4. Курсор указывает на строку с ошибкой
Чтобы загрузить в отладчик документ HTML, выберите из меню View строку Running Documents. С помощью этой строки вы можете открыть окно Running Documents, в котором отображается список документов, доступных для отладки (рис. 8.5).

Рис. 8.5. В отладчик загружены два документа HTML
Чтобы открыть документ, достаточно сделать двойной щелчок левой клавишей мыши по соответствующей строке списка.
Сразу после запуска отладчика вы можете установить точки останова в текущем документе, загруженном в отладчик, или в другом произвольном документе, который загружен в браузер Microsoft Internet Explorer.
В открытом документе можно установить точки останова. Для этого запустите отладчик из браузера, воспользовавшись строкой Open и Break at next Statement меню View.
Затем вам нужно запустить сценарий. Это можно сделать, обновив документ в окне браузера или вызвав какое-либо событие, в результате которого сценарий получит управление.
Далее нужно поместить текстовый курсор на ту строку, где необходимо установить точку останова, а затем выбрать из меню Debug строку Toggle Breakpoint.
Строка, в которой находится точка останова, будет выделена красным цветом и отмечена красным кружочком, как это показано на рис. 8.6.

Рис. 8.6. Мы установили точку останова
При необходимости вы можете сбросить все или некоторые точки останова. Для сброса точки останова вы должны поместить в соответствующую строку текстовый курсор, а затем выбрать из меню Debug строку Toggle Breakpoint. Если нужно сбросить все точки останова, воспользуйтесь строкой Clear All Breakpoints из меню Debug.
Когда выполнение сценария было приостановлено, вы можете его продолжить в пошаговом режиме. Для этого у вас есть три возможности, которые влияют на режим трассировки вызовов функций.
Во-первых, вы можете выполнить один шаг сценария с трассировкой вызовов функций. Для этого из меню Debug нужно выбрать строку Step Into.
Во-вторых, можно выполнять вызываемые функции без трассировки, воспользовавшись строкой Step Over меню Debug.
И, наконец, в-третьих, можно выбрать из меню Debug строку Step Out. В этом случае останов произойдет на выходе из функции.
Если после остановки выполнения сценария выбрать из меню Debug строку Run, работа сценария будет продолжена. В этом режиме сценарий будет выполняться до тех пор, пока не будет достигнута точка останова или пока в процессе интерпретации не будет обнаружена ошибка.
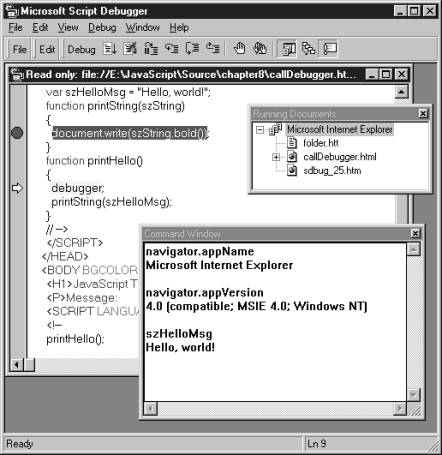
Для того чтобы просмотреть значения переменных или свойств объектов, вам необходимо открыть окно Command Window (рис. 8.7). Это можно сделать при помощи строки Command Window, расположенной в меню View.

Рис. 8.7. Работа с окном Command Window
Для того чтобы просмотреть значение переменной или свойства объекта, достаточно набрать имя этой переменной или ссылку на объект в окне Command Window и нажать клавишу <Enter>.
На рис. 8.7 мы определили значение свойств navigator.appName, navigator.appVersion, а также значение, записанное в строке szHelloMsg.
Окно Command Window можно использовать не только для просмотра содержимого переменных и свойств объектов, но и для изменения их значений.
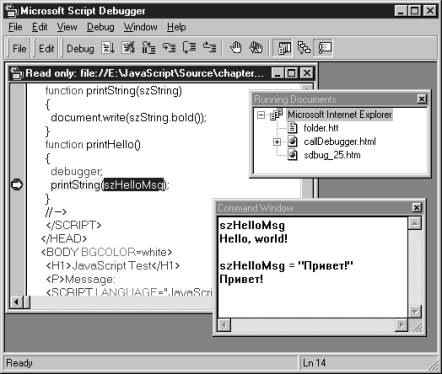
Чтобы изменить значение переменной или свойства объекта, допускающего изменение значения, вы можете воспользоваться обычным оператором присвоения. На рис. 8.8 мы показали, как можно вначале просмотреть значение переменной szHelloMsg, а затем изменить его.

Рис. 8.8. Изменение значения переменной szHelloMsg
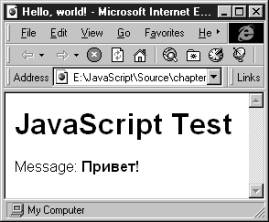
Если теперь продолжить выполнение сценария, на экране вместо строки Hello, world! появится новое сообщение (рис. 8.9).

Рис. 8.9. Сообщение изменилось после изменения значения переменной szHelloMsg
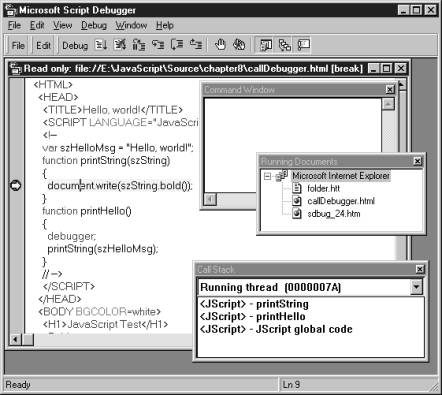
Выбрав из меню View строку Call Stack, вы можете просмотреть содержимое стека вызова функций.
В примере, показанном на рис. 8.10, функция printString была вызвана из функции printHello, которая, в свою очередь, была вызвана в глобальном контексте.

Рис. 8.10. Просмотр стека вызова функций
Окно просмотра Call Stack может оказать вам помощь при отладке сценариев с большой глубиной вложенности вызовов функций.
Еще одна возможность, которой обладает отладчик Microsoft Script Debugger, может оказаться особенно полезной при отладке больших сценариев, это закладки.
Вы можете установить закладку на любой строке исходного текста сценария, поместив в нее текстовый курсор и нажав комбинацию клавиш <Ctrl+F2>. Закладка будет отмечена небольшим квадратиком, как это показано на рис. 8.11.

Рис. 8.11. Установка закладки в исходном тексте сценария
Нажимая клавишу <F2> или комбинацию клавиш <Shift+F2> вы можете перемещаться по закладкам, соответственно, в прямом и обратном направлении.